TDM 23 : Faites de beaux graphismes !
Posté le 30/03/2022 23:59
Le Tutoriel du Mercredi (TDM) est une idée proposée par Ne0tux, qui recouvre tous les usages de la calculatrice - des applications de Casio à la conception de jeux en passant par la production artistique.
Aujourd'hui, on va voir comment rendre vos jeux plus beau !
Niveau ★ ★ ★ ☆ ☆
Tags : Pixel art, Graphismes, Améliorer, Sprites, Tiles
Quand je suis arrivé sur le forum en Été 2018, tout le monde développait encore pour Graph 75+E. Le monochrome était roi, et le 128x64 règnait en maître. Même si la Graph 90+E datant de 2017 a mis du temps à s'imposer, la bascule s'est faite petit à petit — Jusqu'au point où nous n'avons plus de projet pour calculatrices monochromes de nos jours, ce qui est assez malheureux.
Quand on faisait du monochrome, les contraintes graphiques simplifiait la vie du développeur. Le petit écran et ses gros pixels ont naturellement mis de côté les détails et la précision pour se concentrer sur la clarté des sprites, au prix d'une esthétique plus grossière (mais qui m'excite toujours, je ne vous le cache pas). Faire des graphismes c'était simple et rapide, PAF un cadre en pixel noirs avec une ombre projettée en-dessous, PAF des carrés en 8x8, PAF des gros boutons dessinés à la va-vite,
et presto, c'est un Picross. Je ne parle pas de jeux moches (osez me dire que les jeux de
Kirafi sont passables !), je parle bien d'une facilité de conception graphique.
Or, à l'heure de la Graph 90+E, la tâche du graphiste s'est complexifiée. Désormais, il faut soigner son pixel art :
Pas question de remplir un écran 3 fois plus grands avec des assets faits à la va-vite !. J'ai d'ailleurs que les graphismes comptent autant voir plus que le gameplay sur Graph 90+E, face à la concurrence des jeux mobiles et des autres calculatrices. Les graphismes, c'est ce que le joueur va voir en premier

Faire des jeux qui claquent visuellement n'est pas évident : Je n'ai pas la prétention d'en faire, mais j'ai au moins des conseils à donner à ceux qui veulent améliorer leur jeu et apporter une satisfaction visuelle aussi bien au joueur qu'à eux-mêmes. De la base au peaufinage, de la lisibilité au style assumé, je vous présente ce soir un
Top 7 des astuces pour rendre votre jeu plus beau ! C'est parti
 1 – Pour savoir faire du pixel art... Il faut d'abord savoir faire du pixel art.
1 – Pour savoir faire du pixel art... Il faut d'abord savoir faire du pixel art.
(Si vous avez eu un Casio Award sur vos visuels récemment, sautez cette section.)
Ça peut paraître évident comme ça, mais avez-vous déjà consulté un tutoriel sur le pixel art ?
Ce tutoriel implique que vous ayez déjà des connaissances sur les fondamentaux, et revoir les bases ne fait de mal à personne. Je n'ai ni l'expérience, ni le temps pour faire un tutoriel complet sur le sujet, alors je vous laisse des liens que je juge pertinent en guise d'introduction (et qui vous serviront même après !) :
- "How to start making pixel art" de Pedro Medeiros (Celeste, Towerfall...). Une bonne introduction pour les néophytes.
- Un tutoriel avec une approche différente de Derek Yu (Spelunky). Plus rapide, plus violent, il ne se mettra pas à votre niveau et peut être décourageant. Mais il constitue un bon complément au tutoriel de Pedro !
- Les tutoriels de Lospec, écrits par la communauté. Je ne sais pas ce qu'ils valent, mais ça ne peut pas faire de mal, et il y a de tout.[/url]
- Les fiches de pixel art du Studio Miniboss sont une véritable pépite. Créées elles-aussi par Pedro, elles constituent la bible du pixel artiste. Vous trouverez des gifs animés sur à peu près tout ce dont vous aurez besoin de dessiner : armes, projectiles, explosions, visages, slime...
Lire les pages d'introduction vous sera bien suffisant pour la suite de cet article, qui reprend en majorité certains points développés un peu plus tardivement dans ces tutoriels. Voilà, maintenant vous connaissez les bases... Encore vous faut-il une bonne application mettre en pratique vos connaissances 
2 – Quelle application choisir pour le pixel art ?
Dans ses Tutoriels du Mercredi à propos du pixel art (TDM 01, TDM 05, TDM 06), Drak préconise "GIMP, ou un équivalent tel que Photoshop".
Drak a écrit :
(Je le répète, bordel, Paint n'est pas un logiciel équivalent)
Si vous êtes un puriste de GIMP (je ne vise personne  ) et/ou que vous avez un workflow intégrant tout à fait ces outils, alors vous pouvez sans problème utiliser GIMP, Photoshop, Krita ou bien Paint.NET.
) et/ou que vous avez un workflow intégrant tout à fait ces outils, alors vous pouvez sans problème utiliser GIMP, Photoshop, Krita ou bien Paint.NET.
Mais moi j'aime pas.

J'utilise au quotidien Aseprite. C'est un logiciel développé exprès pour le pixel art et l'animation. L'interface est simple et intuitive, la gamme des outils variée et l'animation facile à prendre en main (loin des calques de GIMP ou des timelines décuplées de Krita  ). Aseprite intègre aussi des outils plus spécialisés, comme un lissage des courbes, des dégradés avec dithering, des palettes préimportées...
). Aseprite intègre aussi des outils plus spécialisés, comme un lissage des courbes, des dégradés avec dithering, des palettes préimportées...
Seul problème, pour télécharger Aseprite il faut débourser 20 dollars. Arf !
Pas de problème ! Aseprite a ses sources publiques sur son dépôt github. Vous pouvez vous amuser à les compiler, toutes les instructions sont dessus. Encore mieux, si vous utilisez une distribution basée sur Arch, alors il existe un paquet sur l'AUR automatisant la compilation.
Flemme de compiler ? C'est totalement compréhensible. Libresprite est un fork d'Aseprite gratuit et libre développé indépendamment. Libresprite intègre presque toutes les fonctionnalités de son papa, et est disponible pour Windows, Linux et MacOS. De quoi faire du pixel art sans sortir un seul centime de sa poche 
Parfait, maintenant vous êtes prêts à faire le jeu du siècle... Vous ouvrez votre logiciel d'édition préféré et là, PAF ! Vous restez bloqué au moment de choisir un taille d'assets pour votre prochain jeu.
3 – Trouver chaussure à sa taille

J'ai pas fait tous ces graphismes pour rien, autant en profiter !
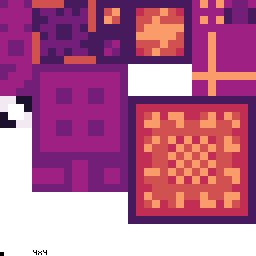
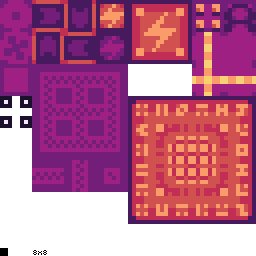
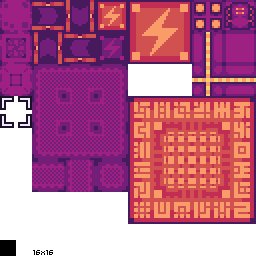
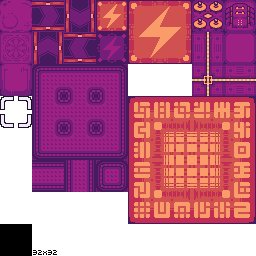
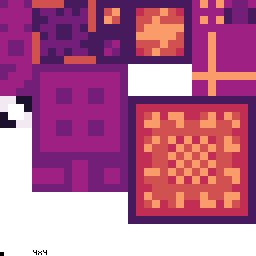
Si vous développez un plateformer, RPG, ou tout autre projet néccessitant d'aligner des tuiles sur une grille, alors vous devrez forcément choisir une taille de sprites. En 128x64, la question était facilement bouclée : C'était du 8x8 ou bien du 16x16 selon les envies. Sur Graph 90+E, avec l'ajout de la couleur, il est tout à fait possible de faire du 4x4 aussi bien que du 32x32. Mais est-ce aussi pertinent ? Examinons chaque taille standard.

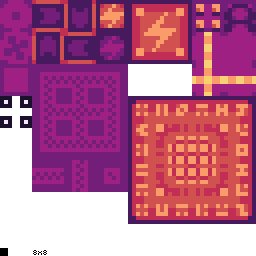
- Le 4x4, à utiliser avec parcimonie. Soyons clair, vous ne trouverez pas de jeu qui présente en temps normal des tuiles en 4x4. Mais le format reste intéressant pour plusieurs points :
 Les cartes et vues d'ensemble
Les cartes et vues d'ensemble
 Pour un découpage de 8x8 en 4 morceaux et ainsi avoir des variations.
Pour un découpage de 8x8 en 4 morceaux et ainsi avoir des variations.
 Seul, probablement pas très visible avec l'écran de la calculatrice.
Seul, probablement pas très visible avec l'écran de la calculatrice.

- Le 8x8, ancien roi. Il marche très bien en 128*64, mais une fois l'écran triplé, le 8x8 fait un peu petit. Idem que pour le 4x4 :
 Les cartes et vues d'ensemble
Les cartes et vues d'ensemble
 Pour un découpage de 16x16 en 4 morceaux et ainsi avoir des variations.
Pour un découpage de 16x16 en 4 morceaux et ainsi avoir des variations.
 Permet d'avoir plus de tuiles à l'écran que le 16x16 au prix de la visibilité.
Permet d'avoir plus de tuiles à l'écran que le 16x16 au prix de la visibilité.
 Très stylisé.
Très stylisé.
 Un peu plus visible que le 4x4, mais évitez de faire plisser les yeux du joueur sur un écran aussi petit.
Un peu plus visible que le 4x4, mais évitez de faire plisser les yeux du joueur sur un écran aussi petit.

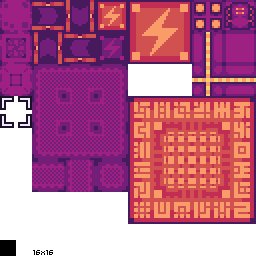
- Le 16x16, medium is premium. Une taille classique utilisée par une majorité de projets de la Graph 90+E, notamment les plateformers (JTMM, AST3 C). Le 16x16 allie une utilisation optimisée de l'espace et un niveau de détail satisfaisant. Le 16x16 est le meilleur choix pour ses graphismes !
 Meilleur rapport espace occupé/détail.
Meilleur rapport espace occupé/détail.
 Permet une grande variation de sprites et un confort visuel.
Permet une grande variation de sprites et un confort visuel.
 Graphismes facile et rapides à réaliser.
Graphismes facile et rapides à réaliser.
J'ai pas eu la fois de faire un cinquième tileset, faites marcher votre imagination ! >_<
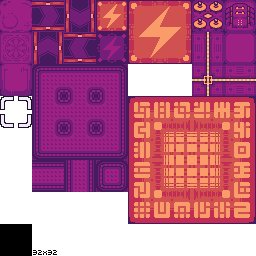
- Le 24x24, l'alternative peu connue. Un peu plus méconnue, le 24x24 constitue une bonne alternative au 16x16. 3 fois plus long et large qu'un 8x8, le rapport correspond aussi au passage du 128x64 au 384x192. C'est la taille adoptée par Heartache, qui utilise des tuiles en 8x8 upscalées avec un facteur de 3 !
 Permet des plus grosses tuiles que le 16x16, et donc plus de détails.
Permet des plus grosses tuiles que le 16x16, et donc plus de détails.
 Compatible avec le 8x8.
Compatible avec le 8x8.
 Étonnamment long à dessiner.
Étonnamment long à dessiner.

- Le 32x32, oh-mon-dieu-que-c'est-long-à-dessiner. La taille ultime (le 48x48 et 64x64 deviennent trop gros pour l'écran après). Si vous êtes un dieu des graphismes, ou bien un masochiste, le 32x32 est pour vous.
 Les zooms ou gros détails.
Les zooms ou gros détails.
 Permet d'avoir un pixel art plus fin et élégant.
Permet d'avoir un pixel art plus fin et élégant.
 Très long à dessiner.
Très long à dessiner.
 Prend beaucoup de place.
Prend beaucoup de place.
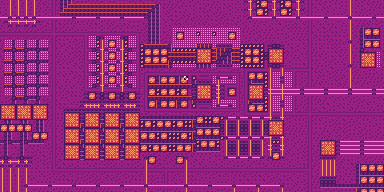
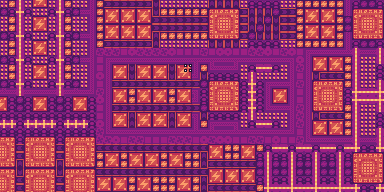
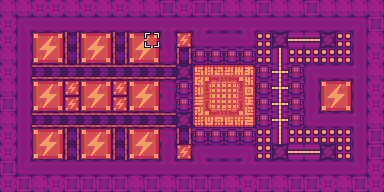
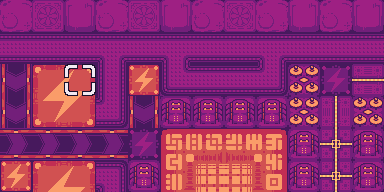
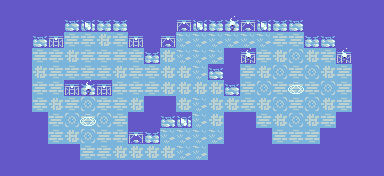
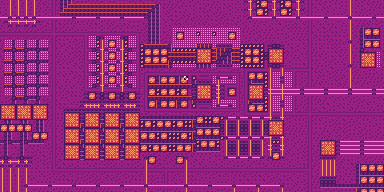
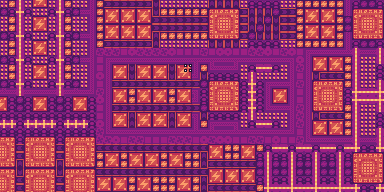
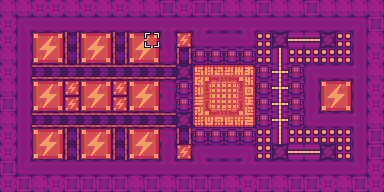
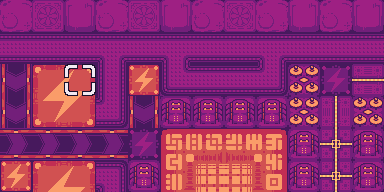
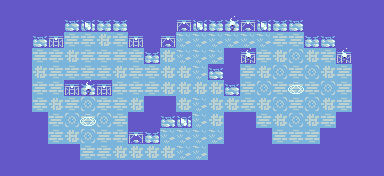
Au final, pour développer un jeu de simulation industrielle comme dans l'exemple (mes sessions de jeu récentes m'ont influencé), j'aurais fait le choix d'utiliser un tileset en 8x8, avec un zoom gobal en 4x4. Mais il aurait tout à fait possible de partir sur du 16x16 ! C'est à vous d'adapter la taille de vos tuiles à la finalité : Que voulez-vous montrer, et comment ?
4 – De l'importance de la palette
Le choix de la palette de couleur est une obsession qui ressurgit à chaque nouveau projet. En effet, le choix de la palette de couleur est primordial pour définir l'ambiance de votre jeu ! Une palette pastel ne transmettra pas les même émotions qu'un bon vieu rouge-blanc-noir. De plus, avoir une palette permet de ne pas avoir à composer ses propres couleurs, tâche assez peu passionnante sur ordinateur (et encore pire lorsqu'on est daltonien  ).
).
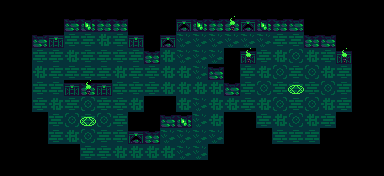
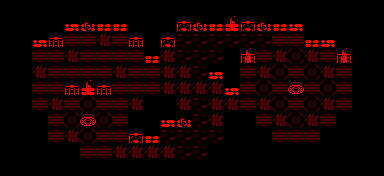
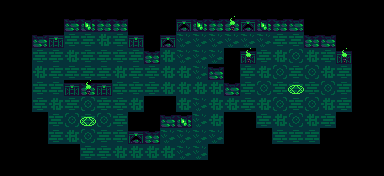
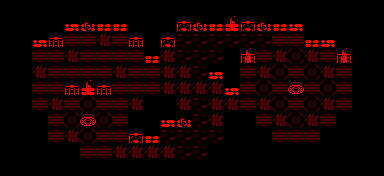
Une image vaut mieux qu'un long discours, voici des recoloration du premier niveau de Rogue Life :

L'original. Les mines sont sauvages et bien vertes, mais le vert fluo ne présage rien de bon pour notre baroudeur préféré. En niveau de gris, le contraste est correct grâce aux murs noirs.
Palette : HEPT32.

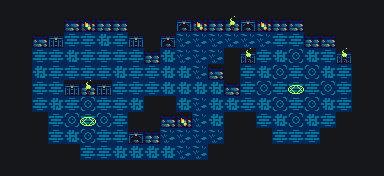
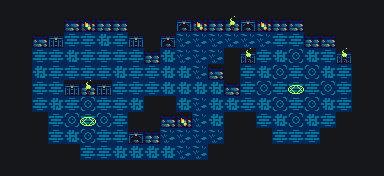
Une version plus flashy, plus bleuetée, comme si les mines avaient étaient englouties... Mais la lumière verte est toujours présente. Le contraste entre les deux couleurs des tuiles au sol est trop prononcé, mais j'adore cette palette.
Palette : bubblegum.

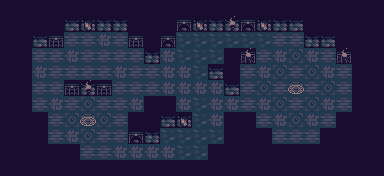
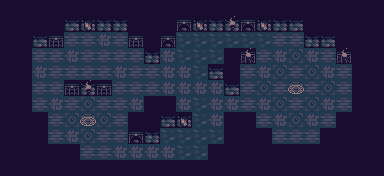
À l'opposé, cette version est beaucoup plus douce, mais triste voir mélancolique.Comme si un léger brouillard s'était levé après une dure journée...
Palette : nyx8.

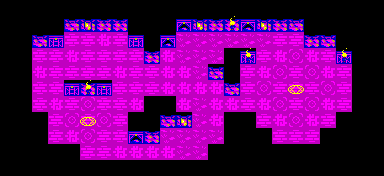
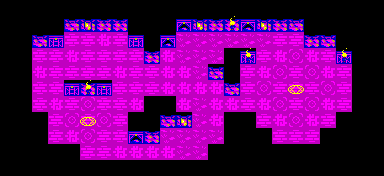
C'est néon, c'est pop, c'est bien rose comme il faut. Le contraste entre le sol et les murs sont violents, mais renforce la lisibilité.
Palette : ZX Spectrum.

Notre héros s'est trompé de cave... En tout cas, il va devoir retrouver son chemin à travers ces grottes gelées.
Palette : Tropica 33.

Le niveau final, les caves sataniques ! la lisibilité est plutôt mauvaise, attention. Mais avouez que Satan a du style B)
Palette : Virtual boy.
Voilà de nombreux exemples des variations de palette possible ! Chaque choix de couleurs peut amener à une interprétation différente. Vous avez l'opportunité avec la Graph 90+E d'utiliser toute une gamme de couleurs, alors profitez en !*
[mini](*) dans la limite de la colorimétrie pétée de la 90+E.[/mini]
Protip : Gardez le noir pour les surfaces qui le méritent vraiment, les yeux et les outlines (voir section d'après) !
4 – Mise en valeur et vi/lisibilité
On va parler des outlines, des contours noirs autour d'un sprite. C'est un truc tout bête, mais rajoutez un contour noir autour des objets à mettre en valeur.

Considérons la première ligne. Vous avez un joli sprite à gauche. Sur fond blanc, il est bien lisible. Maintenant, rajoutons une tile de sol à la couleur similaire au joueur.

On perd tout de suite en lisibilité ! Néanmoins, les sprites à droite restent encore lisibles : c'est la magie de l'outline.
Il existe deux types de contours :
 Le contour à 4 points, celui au milieu. C'est le contour le plus classique, le moins gênant et qui embrasse bien les courbes du personnage. Il est plus faible au niveau des pointes, comme vous pouvez le constater sur les bouts des cheveux.
Le contour à 4 points, celui au milieu. C'est le contour le plus classique, le moins gênant et qui embrasse bien les courbes du personnage. Il est plus faible au niveau des pointes, comme vous pouvez le constater sur les bouts des cheveux.
 Le contour à 8 points, celui à droite. C'est un contour augmenté, qui prend aussi en compte les diagonales. Plus épais, le trait sera moins élégant dans les courbes et comblera beaucoup de trous. Néanmoins, le trait est plus prononcé et réussi là où le précédent échoue.
Le contour à 8 points, celui à droite. C'est un contour augmenté, qui prend aussi en compte les diagonales. Plus épais, le trait sera moins élégant dans les courbes et comblera beaucoup de trous. Néanmoins, le trait est plus prononcé et réussi là où le précédent échoue.
Le secret... C'est de savoir alterner entre les deux en fonction de la situation, et de savoir les mélanger. Il est possible d'accentuer, au niveau d'une point, une seule diagonale (4-points d'un côté et 8-points de l'autre) afin de suggérer une direction. Rappelons que l'humain interprète le pixel art ! Pour un même coin, un outline en 4-points suggère une courbe là où l'outline en 8-points suggère un angle droit.
Protip : Sur Aseprite, vous pouvez automatiquement générer un outline via un Ctrl + O. Très pratique !
5 – Antialiasing, mon amour
Vous avez l'impression que vos pixel arts sont trop... Bruts ? Les courbes, pas naturelles ? Vous souhaitez avoir un rendu plus lisse tout en conservant un outline ? Et bien j'ai ce qu'il vous faut !
L'antialiasing (anticrénelage pour les amoureux de la langue de Michel) est une technique assez dispensable lorsque l'on débute, mais qui devient nécessaire de s'approprier par la suite. Sauf preuve du contraire, un pixel c'est un carré, pas un rond. Il y a donc un coin dur à 90° aux bouts du pixel, qui provoque une certaine dureté dans les lignes qui en découlent. L'antialiasing permet d'y remédier en proposant d'adoucir les surfaces et traits.
Voici un exemple bien parlant :

Comme vous pouvez le voir, nous avons ici trois ballons. Le but est de rendre plus doux l'apparence du ballon de gauche, dont les lignes sont trop brutales (notamment entre deux couleurs).
C'est alors que l'antialiasing rentre en jeu sur l'image centrale : L'idée est de "mélanger" deux couleurs adjacentes afin de brouiller les frontières. C'est en quelque sorte un flou intelligent 
L'antialiasing peut être utilisé au sein du sprite mais également à ses bords, pour intégrer l'outline au sprite de manière plus subtile. Remarquez comment les bords du ballon ont une couleur légèrement plus foncée !
L'anticrénelage passe par une compréhension des courbes : on interpole généralement un pixel là où la courbe aurait débordé sur deux pixels. Attention ! Il ne s'agit pas de mettre des pixels au bord de chaque surface de contact ! Le risque est de tomber dans un surplus d'antialiasing comme dan le ballon de droite. Le résultat est un dessin flou et moche. À utiliser avec parcimonie, donc !
En reprenant le chevalier précédent, voici un exemple d'antialising sur la deuxième ligne, couplé à des outlines intérieures afin d'améliorer la lisibilité :

6 – Simplification = Lisibilité
De par sa nature carrée, un pixel seul fait tache. Bouh.
Si possible, on essaye toujours d'associer un pixel à un autre, que ce soit en ligne, en L, en un plus gros carrés ou bien en diagonale (à éviter).
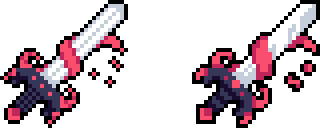
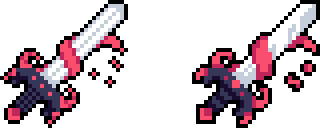
Voici un bon exemple d'une épée après un bon nettoyage de pixels :

Vous sentez la différence ? J'ai cherché les pixels isolés pour trouver une configuration où ils sont reliés à une surface. Les surfaces, en pixel art, sont plus faciles à distinguer et soulagent les yeux. Traquez les pixels solitaires, et forcez-les à se sociabiliser, quitte à en modifier la forme !
D'une manière similaire, soignez vos formes. Voici une ébauche d'un bonhomme et des lignes tracées à la main :

Sympa, non ? Pourtant, les lignes à droite ne sont pas propres. Idem pour le joueur. En pixel art, on privilégie certains types de lignes :
- Les lignes droites. Normal.
- Pour les diagonales, on souhaite avoir le plus souvent des schémas avec une incrémentation simple. Pour une ligne à 45°, ça sera un rapport de 1/1. Pour une ligne à 25,5°, 1/2 soit une montée d'un pixel toutes les deux lignes. Pour une ligne à 67,5°, 2/1 soit une montée de deux pixels toutes les lignes. Si ces lignes ne vous conviennent pas, cherchez des lignes qui montent du même nombre de pixel de manière fixe (1 pixel toutes les trois cases...)
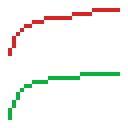
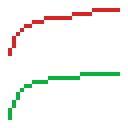
- Pour lisser ses courbes, il faut respecter une règle simple : Tant qu'on est pas arrivé à une pointe, on incrémente/décrémente toujours. Au lieu d'un schéma de montée 3-7-5, on préfère un schma 3-5-7. Voici une image qui explique mieux ce propos :

On ne glisse pas de ligne plus courte que la précédente au fur à mesure que la courbe avance !
En prenant en compte ces règles, voici une version améliorée du premier dessin :

Les lignes ont été retravaillées, les courbes réajustées. Il en résulte un sprite plus propre que le premier !
7 – Ne suivez pas mes conseils
Naan sérieusement.
C'est un peu chiant tout ça.
Faites-vous avant tout plaisir. Si vous désirez faire des carrés pour votre jeu, faites-le. Ça fera parti de votre identité visuelle.
Même moi je ne suis pas à 100% ces astuces. En réalité ça dépend du contexte. En 8x8, on aura forcément plus de mal à faire de l'antialiasing que sur du 24x24.
Le principal est de vous créer une identité visuelle propre et distinguée des autres développeurs sur Planète Casio. Un style unique. Si ça doit passer par des couleurs pétantes sans aucune douceur, je ne vous en voudrai pas. Actuellement je signerai même pour ce genre de jeux 
C'est sur ces mots solennels que je conclus ce tutoriel.
Je vous souhaite à tous de bonnes aventures dans le monde du graphisme et de la programmation !



 ) et/ou que vous avez un workflow intégrant tout à fait ces outils, alors vous pouvez sans problème utiliser GIMP, Photoshop, Krita ou bien Paint.NET.
) et/ou que vous avez un workflow intégrant tout à fait ces outils, alors vous pouvez sans problème utiliser GIMP, Photoshop, Krita ou bien Paint.NET.
 ). Aseprite intègre aussi des outils plus spécialisés, comme un lissage des courbes, des dégradés avec dithering, des palettes préimportées...
). Aseprite intègre aussi des outils plus spécialisés, comme un lissage des courbes, des dégradés avec dithering, des palettes préimportées...


 Les cartes et vues d'ensemble
Les cartes et vues d'ensemble Pour un découpage de 8x8 en 4 morceaux et ainsi avoir des variations.
Pour un découpage de 8x8 en 4 morceaux et ainsi avoir des variations. Seul, probablement pas très visible avec l'écran de la calculatrice.
Seul, probablement pas très visible avec l'écran de la calculatrice.
 Les cartes et vues d'ensemble
Les cartes et vues d'ensemble Pour un découpage de 16x16 en 4 morceaux et ainsi avoir des variations.
Pour un découpage de 16x16 en 4 morceaux et ainsi avoir des variations. Permet d'avoir plus de tuiles à l'écran que le 16x16 au prix de la visibilité.
Permet d'avoir plus de tuiles à l'écran que le 16x16 au prix de la visibilité. Très stylisé.
Très stylisé. Un peu plus visible que le 4x4, mais évitez de faire plisser les yeux du joueur sur un écran aussi petit.
Un peu plus visible que le 4x4, mais évitez de faire plisser les yeux du joueur sur un écran aussi petit.
 Meilleur rapport espace occupé/détail.
Meilleur rapport espace occupé/détail. Permet une grande variation de sprites et un confort visuel.
Permet une grande variation de sprites et un confort visuel. Graphismes facile et rapides à réaliser.
Graphismes facile et rapides à réaliser. Permet des plus grosses tuiles que le 16x16, et donc plus de détails.
Permet des plus grosses tuiles que le 16x16, et donc plus de détails. Compatible avec le 8x8.
Compatible avec le 8x8. Étonnamment long à dessiner.
Étonnamment long à dessiner.
 Les zooms ou gros détails.
Les zooms ou gros détails. Permet d'avoir un pixel art plus fin et élégant.
Permet d'avoir un pixel art plus fin et élégant. Très long à dessiner.
Très long à dessiner. Prend beaucoup de place.
Prend beaucoup de place. ).
).







 Le contour à 4 points, celui au milieu. C'est le contour le plus classique, le moins gênant et qui embrasse bien les courbes du personnage. Il est plus faible au niveau des pointes, comme vous pouvez le constater sur les bouts des cheveux.
Le contour à 4 points, celui au milieu. C'est le contour le plus classique, le moins gênant et qui embrasse bien les courbes du personnage. Il est plus faible au niveau des pointes, comme vous pouvez le constater sur les bouts des cheveux. Le contour à 8 points, celui à droite. C'est un contour augmenté, qui prend aussi en compte les diagonales. Plus épais, le trait sera moins élégant dans les courbes et comblera beaucoup de trous. Néanmoins, le trait est plus prononcé et réussi là où le précédent échoue.
Le contour à 8 points, celui à droite. C'est un contour augmenté, qui prend aussi en compte les diagonales. Plus épais, le trait sera moins élégant dans les courbes et comblera beaucoup de trous. Néanmoins, le trait est plus prononcé et réussi là où le précédent échoue.







Citer : Posté le 31/03/2022 00:01 | #
Beau TDJ
(Et de toute façon, vous pouvez pas dire le contraire)
MultipliCasio
RDM Calculs
Back Mirror
A Switch To The Top C
Citer : Posté le 31/03/2022 00:04 | #
Erreur, c'est bien Mercredi. Sur ce je vais lire
Citer : Posté le 31/03/2022 00:17 | #
Très bon tutoriel, très intéressant et surtout haut en couleur.
C'est vrai que les assets des jeux 90+E sont durs à faire, avoir des notions et des conseils grâce à ce tuto ça va forcément être utile !
Ou alors vous faites comme moi : vous volez un tileset déjà fait
Merci beaucoup pour ce TDM de 23h59 @Lephenixnoir
(Et de toute façon, vous pouvez pas dire le contraire)
MultipliCasio
RDM Calculs
Back Mirror
A Switch To The Top C
Citer : Posté le 31/03/2022 00:33 | #
Magnifique tutoriel que je ne manquerais pas d'appliquer pour Monochrome Evil (ou alors j'utiliserais une 8éme technique, une technique interdite... demander à quelqu'un d'autre de le faire à ma place
Citer : Posté le 31/03/2022 00:37 | #
Très bon tutoriel Masséna, les exemples me donnent envie de lancer un certain jeu-drogue.
La compilation de références en bonus est plus qu'utile. Mon favori dans la liste est la deuxième partie du tutoriel de Derek Yu. L'article porte sur les erreurs communes, et boy je les vois partout (et les fais sûrement).
PS : Tu as oublié de mentionner la technique secrète communèment appelée « rectangles de couleurs »
Citer : Posté le 31/03/2022 01:02 | #
Excellent ! Bravo pour avoir conclu l'article au tout dernier moment.
Au final c'est une bonne overview de ce que les tutoriels de pixel art racontent. J'avais déjà utilisé les fichiers du studio miniboss (par exemple pour les nuages dans la dernière image du Puzzle de l'Avent !), c'est excellent en effet.
Pour TLT je vais tricher l'écran sera en x2 donc la résolution réelle c'est 198x112, je pense que ça devrait me donner plus de latitude pour faire des trucs décents et remplir pas mal de surface sans exploser. T'as raison sur le fait que quand la résolution augmente ça devient vite vachement dur. x)
Morale : on veut ton factorio sur Graph 90
Citer : Posté le 31/03/2022 08:07 | #
Superbe TD
JMEt surtout bravo à toi pour le challenge du timing, malgré toutes les embuches.
Ton article est vraiment génial, j'ai appris plein de choses. M'étant un peu intéressé au sujet pixel art, j'avais trouvé les chaines youtube suivantes que je trouve vraiment pas mal :
- Indie Tales with AdamCYounis : AdamCYounis : format plutôt long
- Brandon James Greer : BJGpixel : format plus court et très focus sur un sujet
A toute fin utile.
A plus
Sly
PS : désormais j'ai plus d'excuse pour faire des graphismes de #*¤£@ dans mes jeux ... ah si, le manque de talent
Ajouté le 31/03/2022 à 09:23 :
Cela me fait d'ailleurs penser que lors du développement de MagicLight, j'ai dû jouer avec un truc pénible (j'ai finalement laissé tomber car sinon il fallait reprendre tout depuis le début) concernant le choix d'une taille paire/impaire pour la tile de base.
Je suis parti sur du 16x16 qui offre l'avantage d'être une puissance de 2, donc facile à gérer avec des "bitshifts" (>> ou <<) et bien adaptée en effet avec l'écran de la Graph90, mais qui m'a posé problème dans les positionnements de tout ce qui n'est pas à proprement parler basé sur des tiles (positions des lumières et surtout le tracé rayons de lumière). Il aurait mieux valu que je prenne soit du 15x15 soit du 17x17 (a priori plutôt du 15x15 rapport au nombre de tiles et à la taille de l'écran) afin d'avoir un tileset avec un "point central" unique et pas un bloc de 2x2 pixels.
Ce mauvais choix initial se remarque par une asymétrie en X et en Y sur les rayons projetés, en voici un exemple :
On remarque que la trace sur les murs des rayons verts ne se projette pas aussi loin dans le coin du bas que dans le coin du haut. Ceci est du à ce fameux pixel de décalage, ou plutôt en l'absence d'un vrai pixel central dans les tiles.
Cela est le point le plus visible, mais on a le même genre de problème en cascade pour les positionnements des ennemies et des projectiles par exemple.
Dans ce cas particulier, mon choix a été mauvais, et j'ai donc du me gratter la tête pour palier aux problèmes sous-jacents et/ou laisser filer.
Voilà pour un retour d'expérience supplémentaire et un autre point à considérer
Sly
Citer : Posté le 31/03/2022 11:56 | #
Merci pour la citation Massena
ça donne envie de coder un jeu en couleur, je me demande ce que je peux faire. Il me faudrait une calculatrice du genre déjà, peut-être un jour
Asprite aussi super logiciel, je l'avais essayé, je valide !