|
Tutoriel rédigé le : 2018-06-09 21:20 par Siapran Catégorie : Graphisme Calculatrice : Toutes
Discutez de ce tutoriel sur le forum >> Voir le sujet dédié (31 commentaires)
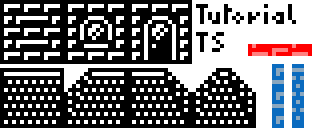
Comment faire un tileset monochrome en 16x16
Bon alors c'est juste un tout petit tileset architectural mais je pense qu'il peut être utile de partager ma méthode de réalisation avec des intéressés.
Ce tileset pourra servir pour faire deux/trois maisons dans une ville fantastico-médiévale.
Un petit conseil avant de démarrer votre tileset: NE CHERCHEZ PAS LA PERFECTION. C'est un de mes gros défauts: je suis un maniaque de la symétrie et cela m'horripile quand je n'arrive pas à faire en sorte que mes sprites soient équilibrés à la perfection. Si vous êtes dans le même cas, dites vous que finalement le sprite parfait ça reviendrait à ça: [carré]
Donc si vous voyez une imperfection, essayez de rectifier sans pour autant vous prendre la tête sur une erreur de 1 pixel. Nous faisons dans la liberté de l'art, pas dans la précision mathématique.
Bon, alors déjà il nous faut un élément de base pour nos maisons. Ici on va prendre un simple mur de briques.

Là, normalement avec un peu d'imagination on peut reconnaître un mur. Mais il est un peu vide à mon gout, alors on va y ajouter un petit effet de lumière.

Notre mur désormais garni d'un peu plus de relief, passons à la conception d'une fenêtre.

On duplique... On fait une place dans notre mur...

Et maintenant on dessine notre petite fenêtre.

Ici encore, je trouve que la fenêtre manque de profondeur. On va rajouter un petit reflet.

Voilà, on a notre fenêtre ronde qui reflète un brin de soleil vers le joueur. Passons à la porte.

On duplique... On fait une place dans notre mur...

Et hop on profite du travail déjà à moitié fait par la fenêtre.

"Bon c'est bien joli tout ça", vous allez me dire, "mais j'aimerais pas dormir là dedans."
Effectivement maintenant que nous avons quatre murs il est temps de penser au toit.
On dessine les contours de notre nouvel élément.

Et maintenant on se débrouille pour que ça ressemble à des tuiles...

Voilà on a notre élément de toit et on en est relativement content...

On duplique... On fait une place dans notre toit...

On dessine une pente sur notre toit.

Et là on se retrouve face à un petit problème: comment faire une perspective valable pour notre pente.
Ma réponse:

On ne se prend pas la tête, et on essaye des trucs.

Maintenant pareil de l'autre coté.

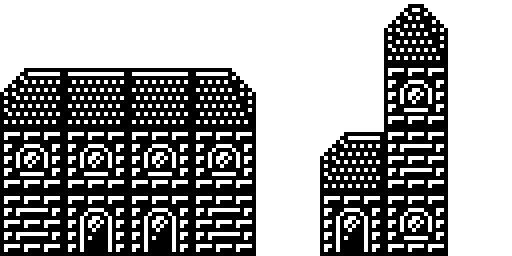
Et si je veux faire une tour?

Copy.
Pasta.

Bon.
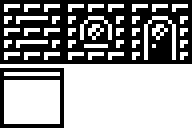
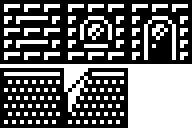
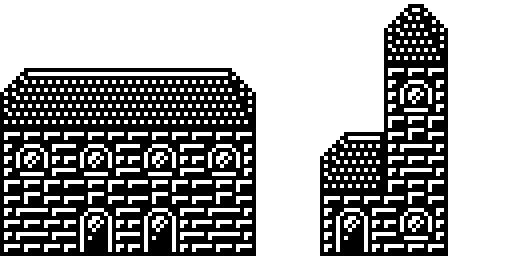
Nous avons terminé notre Tileset.
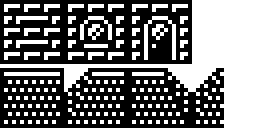
Et maintenant time to test!

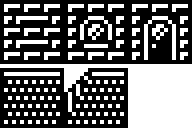
AAAAAAAAAAAAAAARG MAIS C'EST QUOI CETTE HORREUR?
j'ai plein de paquets noirs entre les tiles. C'est moche, rendez-moi mon fric.
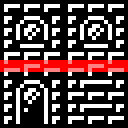
Effectivement c'est moche, à dessiner les bordures on finit par ne voir que ça.
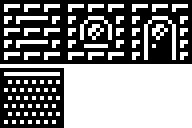
Nous allons donc remédier à ce problème grace à une petite astuce: on va demander au programme de dessiner, en plus du tileset, des bandes de remplissage.
Des quoi?
Je vais vous montrer. On prend notre mur avec notre bordure moche.

On enlève la bordure.

On redessinne de façon à ce que ça soit potable.

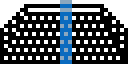
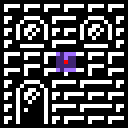
Et maintenant c'est là que ça devient intéressant. Vous voyez la partie bleue?

C'est la partie qu'on a modifiée, et c'est ça notre bande de remplissage. Dans le proramme on pourra inclure une fonction qui la dessine entre deux tiles quand il y en a besoin.
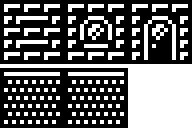
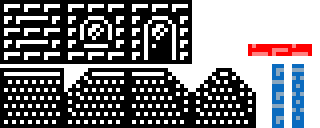
Même chose pour le toit.

Et en horizontal.

Maintenant pour une intersection à quatre tiles.
D'abord l'horizontal.

Puis la bande verticale.

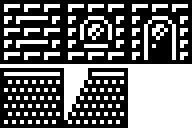
Vous vous rappellez de ce que j'ai dit en début de tuto sur la perfection? En voici un parfait exemple.

On a une petite erreur. Oui, on peut la corriger facilement, mais bon, je vais vous faire part d'une petite blague qui fera (peut-être) bien rire certains d'entre vous:
- Comment décrire en trois mots le système d'allocation de mémoire de Java?
- Je sais pas, mais tu vas bientôt me le dire.
- Miam Miam Miam
- ...
Si on ne veux pas se retrouver à bouffer autant de place que Java, il vaut mieux abandonner cette erreur à son triste sort.
Bon, bah... on a enfin terminé notre Tileset.

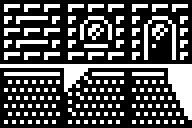
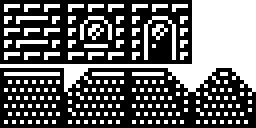
Maintenant, on n'a plus qu'à corriger notre test avec notre astuce.

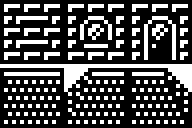
Et voilà.
Satisfaits?

Si vous avez des questions/remarques concernant ce tutoriel ou sur les sprites en général, je vous invite à m'en parler sur ce topic ou par MP.
Je tiens à remercier Totoyo qui m'a autorisé à héberger mes images sur le serveur.
Sur ce, bon pixel art à tous 
Corrigé par Eiyeron.
Discutez de ce tutoriel sur le forum >> Voir le sujet dédié (31 commentaires)
|
|