gint : un noyau pour développer des add-ins
Posté le 20/02/2015 17:30
 Ce topic fait partie de la série de topics du fxSDK.
Ce topic fait partie de la série de topics du fxSDK.
En plus des options de programmation intégrée comme le Basic Casio ou Python, la plupart des calculatrices Casio supportent des
add-ins, des programmes natifs très polyvalents avec d'excellentes performances. Les add-ins sont généralement programmés en C/C++ avec l'aide d'un ensemble d'outils appelé SDK.
Plusieurs SDK ont été utilisés par la communauté avec le temps. D'abord le
fx-9860G SDK de Casio avec fxlib pour Graph monochromes (plus maintenu depuis longtemps). Puis le
PrizmSDK avec libfxcg pour Prizm et Graph 90+E (encore un peu actif sur Cemetech). Et plus récemment celui que je maintiens, le
fxSDK, dont gint est le composant principal.
gint est un unikernel, ce qui veut dire qu'il embarque essentiellement un OS indépendant dans les add-ins au lieu d'utiliser les fonctions de l'OS de Casio. Ça lui permet beaucoup de finesse sur le contrôle du matériel, notamment la mémoire, le clavier, l'écran et les horloges ; mais aussi de meilleures performances sur le dessin, les drivers et la gestion des interruptions, plus des choses entièrement nouvelles comme le moteur de gris sur Graph monochromes.

Les sources de gint sont sur la forge de Planète Casio :
dépôt Gitea Lephenixnoir/gint
Aperçu des fonctionnalités
Les fonctionnalités phares de gint (avec le fxSDK) incluent :
- Toutes vos images et polices converties automatiquement depuis le PNG, sans code à copier (via fxconv)
- Un contrôle détaillé du clavier, avec un GetKey() personnalisable et un système d'événements à la SDL
- Une bibliothèque standard C plus fournie que celle de Casio (voir fxlibc), et la majorité de la bibliothèque C++
- Plein de raccourcis pratiques, comme pour afficher la valeur d'une variable : dprint(1,1,"x=%d",x)
- Des fonctions de dessin, d'images et de texte optimisées à la main et super rapides, surtout sur Graph 90+E
- Des timers très précis (60 ns / 30 µs selon les cas, au lieu des 25 ms de l'OS), indispensables pour les jeux
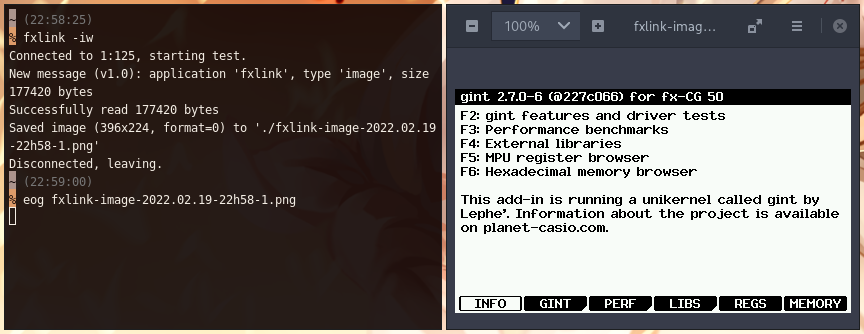
- Captures d'écran et capture vidéo des add-ins par USB, en temps réel (via fxlink)
Avec quelques mentions spéciales sur les Graph monochromes :

Un moteur de gris pour faire des jeux en 4 couleurs !

La compatibilité SH3, SH4 et Graph 35+E II, avec un seul fichier g1a

Une API Unix/POSIX et standard C pour accéder au système de fichiers (Graph 35+E II seulement)
Et quelques mentions spéciales sur les Graph 90+E :

Une nouvelle police de texte, plus lisible et économe en espace

Le dessin en plein écran, sans les bordures blanches et la barre de statut !

Un driver écran capable de triple-buffering

Une API Unix/POSIX et standard C pour accéder au système de fichiers
Galerie d'add-ins et de photos
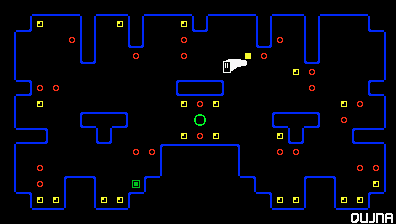
Voici quelques photos et add-ins réalisés avec gint au cours des années !


Arena (2016) — Plague (2021)

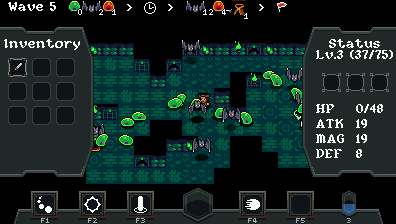
Rogue Life (2021)

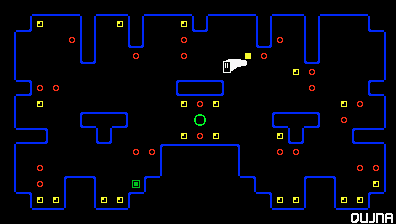
Momento (2021)

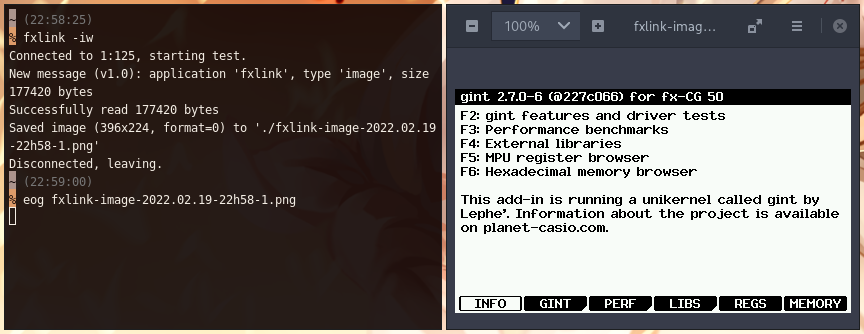
Communication avec le PC (cliquez pour agrandir)
Utiliser gint pour développer des add-ins
Les instructions pour installer et utiliser gint sont données dans les divers tutoriels recensés dans le
topic du fxSDK. Il y a différentes méthodes de la plus automatique (GiteaPC) à la plus manuelle (compilation/installation de chaque dépôt). Le fxSDK est compatible avec Linux, Mac OS, et marche aussi sous Windows avec l'aide de WSL, donc normalement tout le monde est couvert

Notez en particulier qu'il y a des
tutoriels de développement qui couvrent les bases ; tout le reste est expliqué dans les en-têtes (fichiers
.h) de la bibliothèque que vous pouvez
consulter en ligne, ou dans les ajouts aux changelogs ci-dessous.
 Changelog et informations techniques
Changelog et informations techniques
Pour tester les fonctionnalités et la compatibilité de gint, j'utilise un add-in de test appelé gintctl (
dépôt Gitea Lephenixnoir/gintctl). Il contient aussi une poignée d'utilitaires d'ordre général.
Ci-dessous se trouve la liste des posts indiquant les nouvelles versions de gint, et des liens vers des instructions/tutoriels supplémentaires qui accompagnent ces versions.
 Anecdotes et bugs pétés
Anecdotes et bugs pétés
Ô amateurs de bas niveau, j'espère que vous ne tomberez pas dans les mêmes pièges que moi.
TODO list pour les prochaines versions (2023-04-03)
gint 2.11
- Changements de contextes CPU. À reprendre du prototype de threading de Yatis pour permettre l'implémentation d'un véritable ordonnanceur. Demandé par si pour faire du threading Java.
- Applications USB. Ajouter le support de descripteurs de fichiers USB. Potentiellement pousser jusqu'à avoir GDB pour debugger.
- Support de scanf() dans la fxlibc. Codé par SlyVTT, plus qu'à nettoyer et fusionner.
Non classé
- Regarder du côté serial (plus facile que l'USB) pour la communication inter-calculatrices (multijoueur) et ultimement l'audio (libsnd de TSWilliamson).
- Un système pour recompiler des add-ins mono sur la Graph 90+E avec une adaptation automatique.
- Support des fichiers en RAM pour pouvoir utiliser l'API haut-niveau sur tous les modèles et éviter la lenteur de BFile à l'écriture quand on a assez de RAM.
 Ce topic fait partie de la série de topics du fxSDK.
Ce topic fait partie de la série de topics du fxSDK.








Citer : Posté le 27/01/2020 08:54 | #
fx-9750GII
02.04.0201
Citer : Posté le 10/02/2020 14:59 | #
Salut !
Je suis en train de coder un petit jeu utilisant gint, et je voulais demander s'il y a moyen d'upscaler les images ?
C'est à dire faire en sorte d'afficher les images en taille multipliée par un facteur entier (16x16 -> 32x32 par exemple).
Merci d'avance
Citer : Posté le 10/02/2020 15:40 | #
Hmm... non, malheureusement il n'y a pas trop de moyens de prétraiter les images. La raison est simple : les images sont stockées dans un format très orienté dessin, le but est que ça dessine le plus vite possible, c'est tout. (Et ça le fait bien !)
Par contre ce format ne permet pas trop de faire des joyeusetés...
C'est pas du tout la première fois qu'on me pose la question donc je vais réfléchir à une alternative. Ce qui est sûr, c'est qu'il y a des opérations qui sont structurellement coûteuses comme tourner de 90°, faire un miroir horizontal, ou redimensionner. Ça peut pas aller aussi vite, et donc je pense qu'il faut un format différent (je tiens à garder mon format optimisé parce que souvent les images sont dessinées sans transformation et là il faut que ça aille vite).
Pour l'instant je peux te garantir que tu auras les meilleurs perfs en utilisant une version déjà upscalée dans ton dossiers d'assets... mais je reconnais que c'est pas forcément idéal, ça prend de la place après tout.
Citer : Posté le 10/02/2020 15:46 | #
OK pas de problème pour moi, je vais partir sur de l'upscalé
Dans mon programme actuel il y a un sprite de 12x12 dessiné toutes les frames, je ne pense pas que l'upscale sur ce genre de dessins aurait été impactant (l'écran n'est dessiné qu'une fois au début de l'exécution).
Si j'ai bien compris (je ne suis vraiment pas sûr), il y a moyen de faire des rotations ? Comment ?
Ça m'intéresserait, j'ai un sprite en quadruple (un pour chaque orientation multiple de 90).
(Tout marche niquel sinon, j'adore
Citer : Posté le 10/02/2020 18:13 | #
Bon, j'ai décidé de comment j'allais attaquer ce problème.
Je vais créer une nouvelle option à fxconv pour utiliser le format d'image avec transformations. Ce sera un truc du genre transform:true à mettre sur la ligne de l'image. L'image sera alors convertie dans un format "naïf". Dans le programme rien ne change, dimage() continue de dessiner, mais c'est plus lent qu'avant. Et j'ajouterai une fonction dimage_transform() pour dessiner avec transformation (rotation 90, rotation 180, rotation 270, miroir, upscale, simultanément si on veut). Ce sera pas hyper rapide mais ce sera hyper souple.
Ça te paraît pas mal ?
Right donc non y'a pas encore de quoi faire les rotations mais ça ne saurait tarder du coup, le temps que je m'alloue de retourner sur gint...
Citer : Posté le 10/02/2020 18:45 | #
Oui ça me semble bien
Tu peux en profiter pour implémenter des transformations de couleur peut-être ? (addition de couleurs)
Pour la syntaxe de dimage_trans(), j'imagine une liste d'arguments fixe pour chaque paramètre.
Merci pour ton suivi
Citer : Posté le 10/02/2020 18:56 | #
Tu peux en profiter pour implémenter des transformations de couleur peut-être ? (addition de couleurs)
Hmm, ouais on doit pouvoir faire ça ! Mais faut bien spécifier les opérations alors. Si possible j'aimerais éviter de séparer les composantes RGB parce que ça va être vachement lent pour le coup. Mais on peut toujours le coder, faudra juste l'utiliser avec parcimonie.
Il y a plusieurs possibilités, soit tu combines juste les valeurs, ce qui suffit quand il n'y a qu'un nombre fini de combinaisons :
Soit tu mets des arguments variables mais dans ce cas-là il faut un terminateur :
Soit tu mets un argument par paramètre, même ceux qui sont inutilisés :
Soit tu utilises une structure pour spécifier ça :
.rotate = 90,
.scale = 2,
/* Other members initialized to "no transform" by default */
};
dimage_transform(x, y, &img, &opt);
Et dans ce cas tu peux profiter de la syntaxe inline de GCC :
Et j'en ai encore d'autres. Bref, y'a le choix.
Cela dit ce serait bien si ça reste cohérent avec les options de dessin que je vais ajouter pour choisir proprement la couleur des lignes, les bordures de rectangles, l'alignement du texte, etc etc.
Citer : Posté le 11/02/2020 09:44 | #
Vu ce que tu proposes j'aurai tendance à préférer la structure, ça permettrait d'avoir des paramètres "globaux" aux transformations (le fameux x2).
Pour les couleurs je pense que juste rendre "plus clair" ou "plus foncé" suffirait, ça permettrait déjà de faire des effets sympas.
Peut-être même dessiner le sprite entier d'une couleur unie (pour les effets de hit par exemple).
Citer : Posté le 11/02/2020 10:07 | #
Hmm c'est pas facile, c'est de l'arithmétique de saturation... mais je peux peut-être tricker complètement avec des jeux de bits. Il faudrait que j'essaie pour te dire si c'est possible.
Ah oui bien ! Ça c'est facile !
Ajouté le 11/02/2020 à 10:20 :
Bon j'ai une idée pour éclaircir efficacement, et je pense que ça préserve à peu près les couleurs (en linéaire... pas en SRGB ; mais tant pis). Ça ressemble à ça. x)
saturated = (((double & 0x10820) x 31) >> 5) | (double & 0xf7de) | (input & 0x0821);
Faudra tester en détail. Ce qui est sûr c'est que éclaircir ou assombrir avec un niveau personnalisé c'est (trop) compliqué.
Ajouté le 11/02/2020 à 10:41 :
J'ai pas pu m'empêcher d'essayer. Si je me suis pas trompé je peux doubler la valeur de toutes les composantes RGB (avec infime approximation) en 6 lignes d'assembleur par pixel. x)
mov.l #0x00010820, r8
mov #5, r9
mov #-5, r10
Iteration:
# Load pixel
mov.w <pixel>, r0
extu.w r0, r0
# Saturate pixel
shll r0
and r8, r0
mov r0, r2
shad r9, r0
sub r2, r0
shad r10, r0
# Paint pixel
mov.w r0, <vram>
Citer : Posté le 11/02/2020 12:13 | #
Je comprend rien à l'assembleur mais super
Edit : Comment inclure memcpy ? J'en ai besoin pour mon programme et #include <gint/std/memory.h> ne fonctionne pas.
Ajouté le 11/02/2020 à 13:41 :
J'ai trouvé tout seul, j'incluais le mauvais header my bad
(C'était gint/std/string.h)
Citer : Posté le 11/02/2020 14:04 | # | Fichier joint
Fichier joint
En plus ça marche ! Et j'ai pu simplifier la formule. Je mets ça là si quelqu'un en a l'usage...
bright = input << 1;
bright = bright | (((bright & 0x10820) * 31) >> 5);
/* Assombrir */
dark = (input >> 1) & 0x7bef;
Et donc voilà ce que ça donne sur une image full-res.
Citer : Posté le 13/02/2020 15:58 | #
Bonjour
J'aimerais savoir si l'affichage d'une image avec fond transparent est plus rapide sur CG-50 qu'avec un fond de couleur unie.
Merci d'avance !
Citer : Posté le 13/02/2020 16:05 | #
Une question super intéressante que j'ai du benchmarker pour tester !
La réponse est ça ne fait aucune différence parce que la RAM est le facteur limitant, et donc on a le temps de tester la transparence pendant qu'elle travaille (en gros).
Pour cette raison, j'espère (sauf dans les cas où la méthode sans transformation effectue des optimisations spéciales) que le surcoût des transformations sera pas trop important durant le dessin.
Par comparaison, le choix de l'encodage fait bien plus de différence. Pour une grande image, il faut privilégier les modes à palette. p8 va environ 20% plus vite et p4 40% plus vite à dessiner en plein écran.
Citer : Posté le 13/02/2020 16:12 | #
Pratique ! Merci beaucoup pour ta réponse
Comment utiliser les modes à palette ? Cela pourrait être intéressant, mon jeu se limite à 16 couleurs au total.
Citer : Posté le 13/02/2020 16:14 | #
Dans ton projet.cfg, ajoute une option profile aux images. Par exemple, cette option :
Utilisera la palette 4-bit pour player.png.
Il y a un exemple en bas du fichier, je crois.
Citer : Posté le 13/02/2020 16:21 | #
OK merci
Ajouté le 14/02/2020 à 10:12 :
Ça m'a l'air de fonctionner, j'aimerais demander s'il est possible d'appliquer des paramètres par défaut à un type de fichier ?
Du type IMG.DEFAULT = profile:p4, ce serait plus pratique dans les jeux qui utilisent peu de couleurs par défaut (pour le moment je dois faire une ligne pour chaque fichier manuellement).
Merci d'avance
Citer : Posté le 14/02/2020 10:25 | #
Je me doutais que tu allais demander hé hé. xD
Non, ce n'est pas encore possible, mais je pense que ça a toutes les raisons de l'être. Si tu as un petit moment, tu peux poster une issue pour discuter des détails et t'assurer que j'oublie pas.
Citer : Posté le 14/02/2020 10:48 | #
https://gitea.planet-casio.com/Lephenixnoir/fxsdk/issues/3
Voilà qui est fait
Merci !
Citer : Posté le 14/02/2020 11:19 | #
Merci ! (J'ai répondu, ça va se faire vite je pense.)
Du coup j'ai vérifié, dans bopti sur Graph 90+E il n'y a que le format r5g6b5 qui exploite un accès 32-bit à la VRAM. Donc à part ce cas-là, les transformations devraient pas être significativement plus lentes.
Sur monochrome par contre, ça pourrait être 100 fois plus lent... o(x_x)o
Citer : Posté le 14/02/2020 14:52 | #
Merci à toi !
C'est une bonne nouvelle !
J'avais une autre idée de "transformation", serait-il possible de dessiner des images avec un niveau d'alpha variable ? (i.e. l'effet de mort dans Gravity Duck Prizm)
Merci d'avance
Citer : Posté le 14/02/2020 15:14 | #
Aha ! Eh... c'est possible mais ça c'est "très dur" par contre. Je peux le coder c'est pas un problème, mais ce sera lent.
La composition avec transparence (alpha compositing, je ne sais pas comment le dire mieux) c'est très calculatoire. D'abord il faut décomposer les couleurs en canaux, pas moyen de tricher avec la représentation binaire. Ensuite, en principe, il faut sortir de l'espace RGB et aller dans le linéaire pour faire la composition. Donc il faut jouer de l'exponentation avec le gamma. Tu peux approximer ça en des carrés et des racines carrées. Une fois composé (quelques multiplications et additions), il faut revenir du linéaire vers le RGB et recomposer les couleurs.
Tu rentres dans le traitement d'images à proprement parler.
Il me semble que dans Gravity Duck Prizm il fait pas ça (?), de mémoire le sprite du canard fond au blanc et ensuite soit il disparaît immédiatement soit le blanc se fond dans le décor. C'est très différent sur le plan calcul.